Автор: Михаил Куракин
Его сложно увидеть. Трудно описать. Зато не заметить его отсутствия просто невозможно, и для этого не обязательно быть искушенным пользователем. Все это про UX–дизайн. За последние годы термин прочно вошел в IT–терминологию, а строчка "UX/UI–дизайнер" уже традиционно возглавляет список самых востребованных цифровых профессий в мире. User Experience – дословно "пользовательский опыт" – понятие, которым описывают целый комплекс решений для эффективного взаимодействия человека с интерфейсом сайта или приложения: навигацию, функционал элементов (кнопок, диалоговых окон, поисковика), структуру, вообще – удобство – в широком смысле этого слова.
Зачастую во многом от UX-дизайнера зависит то, какой опыт получит пользователь и как быстро он сможет купить/забронировать/оплатить – то есть, получить ту услугу, ради которой решил воспользоваться продуктом. Но, как и во всякой новой профессии, дизайнеру приходится идти путем проб и ошибок, каждая из которых в 2022 году обходится бизнесу особенно дорого. Как выбрать правильную стратегию, чтобы достучаться до пользователя? И какие подводные камни лучше заметить уже на берегу? Гайд по грамотному UX-дизайну специально для Metro составил Михаил Куракин, старший продуктовый дизайнер Urban Connect AG, продуктовый дизайнер компании OpenWeb, в портфолио которого входят дизайн-проекты для Forbes, Yahoo, Wall Street Journal и др.
ЦЕНА ВОПРОСА
О важности юзабилити – то есть удобства пользования продуктом – впервые заговорил в своей книге "Дизайн привычных вещей" психолог Дональд Норман, специалист по пользовательской инженерии и легендарный проектировщик смартфонов Apple. Не случайно корпорацию долго считали законодательницей моды в мире гаджетов: ведущую роль в своей работе Норман отводил тому самому UX–дизайну как самому доступному способу завоевать любовь клиента.
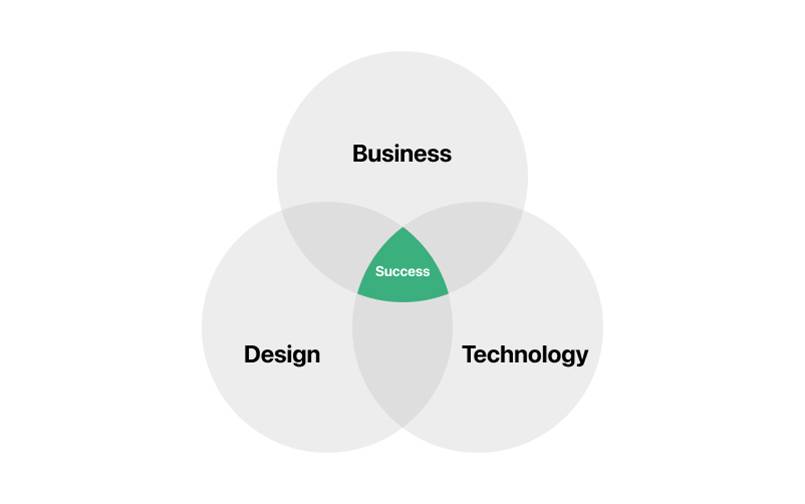
Почему это вообще настолько важно? Здесь хочется вспомнить знаменитое "во-первых, это красиво". Но нет. В случае UX-дизайна дело не только в эстетике. Проработанный UX – ключ к созданию клиентоориентированного продукта. К такому выводу еще в прошлом десятилетии пришли эксперты Oxford Academic. Они провели исследование о роли пользовательского опыта в бизнесе. Большинство респондентов высказалось о том, что цель UX-дизайна – улучшить степень удовлетворенности клиента, повысить его лояльность через пользу, простоту использования, удовольствие и ценность, которые человек получает в процессе взаимодействия с продуктом, будь то сервис, интерфейс, сайт, приложение – любой цифровой продукт. А там, где сосредоточена лояльная целевая аудитория, зарыта и финальная ценность бизнеса. Деньги.
Проработанный UX-дизайн, действительно, ни с чем не спутаешь: такой продукт приятен и понятен в использовании, привлекает новых юзеров и удерживает уже заработанных, положительно влияет на показатели SEO, повышает конверсию и количество пользователей, которые нажмут заветную кнопку действия – "call to action". Но даже небольшой просчет или перекос на любом из этапов работы (сбор информации, анализ, проработка карты пользовательских путей, создание прототипа, работа с контентом), и пользователь рискует уйти так же быстро, как пришел. А, значит, на кону уже не только деньги и внимание клиента, которые вы теряете в моменте, но деловая репутация продукта и бизнеса как такового.
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ ВМЕСТО ФУНКЦИОНАЛЬНОСТИ
Начнем с главного. Перекос в пользу эстетики, а не функциональности – одно из самых серьезных искушений для начинающего UX–дизайнера. Конечно, на первых порах каждому хочется произвести на заказчика wow–эффект, но в этот момент как никогда важно показать горячее сердце и холодную голову.
Продукт, в первую очередь, должен отвечать запросам клиента, поощрять его и вести к целевому действию. Ваша цель – создать не набор впечатляющих фич, а MVP (minimum viable product – "минимально жизнеспособный продукт"), то есть приложение, сайт или сервис, который в первую очередь будет работать.
Уделите внимание фундаменту продукта – архитектуре и навигации, продумайте логику, организацию рабочего пространства, сценарии действий, которые день за днем будут выполнять ваши пользователи. Только при тщательно продуманной логике пользователи дойдут до того, чтобы обратить внимание на внешний вид элементов интерфейса, экранов, всплывающих окон и кнопок. Помните о проверенном принципе создания идеальной скульптуры: отсекайте все лишнее. Здесь уместно вспомнить еще одну цитату – она принадлежит графическому дизайнеру Джо Спарано: "Хороший дизайн виден сразу. Отличный дизайн – незаметен". Не говоря уже о том, что на каждый проект заложен определенный ресурс разработки и сроков реализации – и для начинающего специалиста очень важно эти сроки не срывать.

НЕОТЗЫВЧИВЫЙ ДИЗАЙН
Это правило могло бы показаться очевидным, но стоит изучить ряд сервисов, чтобы убедиться: даже очевидные правила нарушают не просто часто. Нарушают массово. И ключевое правило UX-гармонии звучит так: разработанный и внедренный дизайн должен быть близок к нативному, то есть интуитивному поведению пользователя. Приложения и сайты, которые сделаны не нативно, часто не "приживаются". Ради них пользователю приходится ломать привычный комфортный шаблон, а последнее, что хочет ощущать юзер, пользуясь вашим продуктом, – это неудобство и беспомощность.
Самый простой пример: не вводите пользователей в заблуждение, заливая красным цветом кнопку, которая ассоциируется с активным и позитивным действием, например "продолжить", "принять", или "заказать". Продукт – вообще не лучшее поле для экспериментов с переучиванием аудитории. Ориентируйтесь на паттерны, которые уже сложились в памяти каждого из нас за годы активного использования сотен различных приложений, сайтов и сервисов.
Кстати, даже после перезапуска дизайн-концепции с ненативным интерфейсом компаниям бывает сложно вернуть расположение аудитории.
НЕПРОРАБОТАННЫЙ СПЕКТР
Продолжая тему цвета. Некорректный выбор спектра – просчет, который не так очевиден, но может серьезно испортить впечатление о продукте.
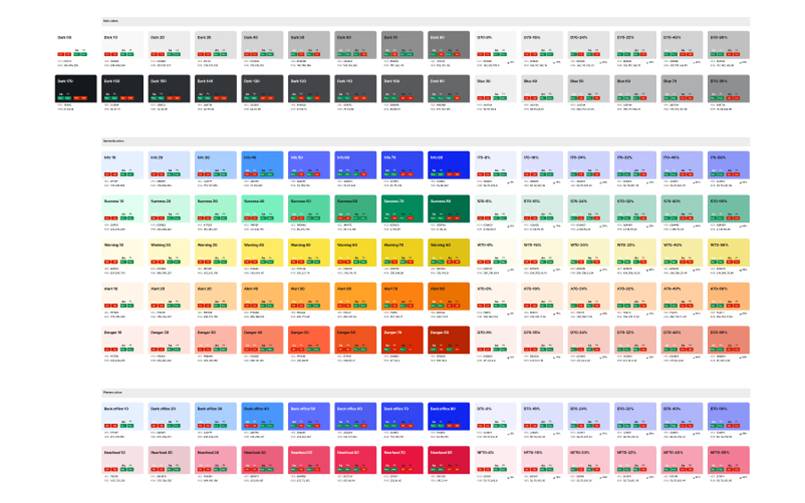
Цвет – инструмент прямого воздействия на эмоции и внимание человека. К выбору цветов темы нужно отнестись с особенным вниманием. Надежнее всего ограничиться двумя–тремя комплементарными цветами, один из которых будет отвечать за активные элементы приложения – так можно, например, показать, что элемент кликабельный.
Выбранные цвета должны не просто сочетаться, но и ассоциироваться с брендом. В качестве референса уместно использовать цвета логотипа или гайдлайна, чтобы не нарушить связь с брендом. Кстати, домашняя работа с цветами особенно важна: их предусмотреть и подготовить на выбор как можно больше, а уже затем использовать их из готовой скомпонованной системы. Это способ сэкономить и деньги, и время всей команды.

Советую также задуматься над созданием дневной и ночной тем – это и забота о пользователе, и по-настоящему красивый жест для вашей аудитории.
ПРОЙТИ МЕЖДУ СЦИЛЛОЙ И ХАРИБДОЙ
Кстати, о заботе. Четвертая распространенная ошибка кроется в выборе, который тяжело дается любому, даже опытному дизайнеру. Это выбор между тем, что "важно для нашего юзера" и тем, что "удобно и проще для наших разработчиков".
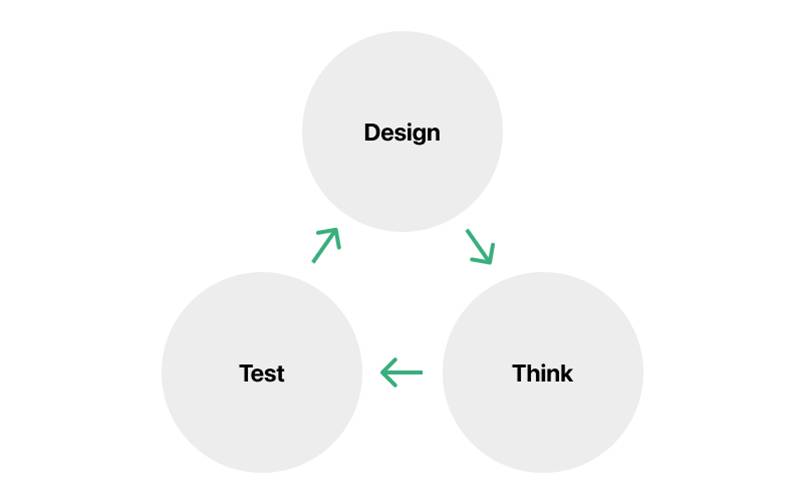
В UX–дизайне вообще важно мыслить одновременно и как дизайнер, и как пользователь, и как разработчик, которому предстоит воплотить ваше техническое задание. Чтобы принять верное решение, включайте так называемый helicopter view – обдумывайте перспективы с точки зрения каждой из сторон, меняйте точку зрения для поиска оптимального способа прийти к поставленной цели, выбирайте самый короткий, но эффективный путь. Дизайнер вообще в основном работает с паттернами, а не задачами как таковыми: работая над задачами, мы стараемся использовать то, что уже было сделано и проработано, тем самым экономя и то же время, и деньги команды.

Не забывайте, что дизайн – один из самых дешевых способов протестировать любые маркетинговые гипотезы. Не бойтесь оптимизировать процессы, формулировать и проверять гипотезы, но делать это необходимо, опираясь на аналитику. На каждом этапе проектирования и разработки держите в голове то, какие проблемы должен решать ваш продукт и то, что от вас ожидает пользователь. Собирайте отзывы и анализируйте поведение пользователей на протяжении всего жизненного цикла продукта.
ОШИБКА НОМЕР ПЯТЬ – ВМЕСТО ПОСЛЕСЛОВИЯ
Не так важно, кто вы – опытный разработчик при крупной корпорации или молодой художник на фрилансе, – каждому из нас свойственно ошибаться.
Но чем больше тестирований вы проведете, чем больше позитивного (равно как и негативного) опыта получите, и самое главное – чем скрупулезнее проаналитизуете свои просчеты, тем проще вам будет их исправлять в будущем.
Системная домашняя работа в нашем случае важна не меньше работы "в классе" – то есть на самом проекте. Помните: лучшие интерфейсы создаются долго и постоянно улучшаются.